Cuando nos enfrentamos a un Proyecto Web debemos tener todo atado y bien atado como ya explicaba en un artículo anterior: cómo preparar un proyecto web.
Y una de las cuestiones que tenemos que tener claro es la fuente que se va a utilizar. Lo más común es utilizar Arial, o Times New Roman, Comic, Cursive… o muchas otras que no hace falta hacer nada en concreto en la web: (en css Font-family: ‘Arial’;).
Pero puede que el cliente que te contrata o a quien le estás ayudando a hacer el blog o la página web quiera una fuente en concreto que no está disponible y hay que instalarla en tu web para poder ser reconocida por todos los exploradores: Firefox, IE, Chrome, Safari…
Índice de contenidos
Instrucciones para instalar cualquier fuente en tu Página Web:
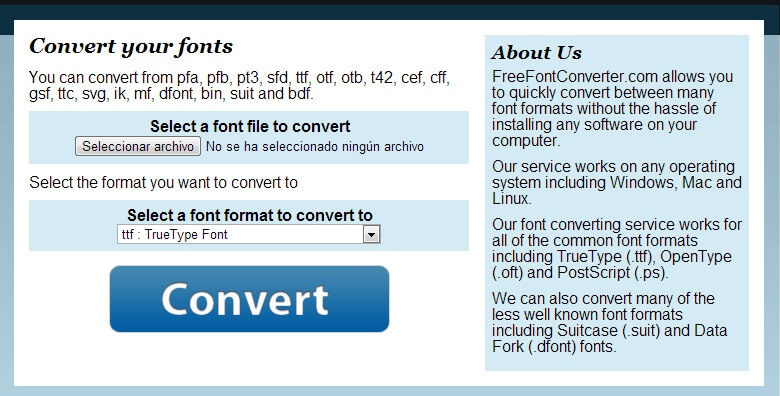
- Seleccionar la fuente adecuada en ttf y convertirla a los formatos .eot .woff y .svg. Para ello utilizamos el conversor más sencillo para conseguir éstas conversiones y además es gratuito:
http://www.freefontconverter.com/
Su utilización es sencilla: Seleccionamos el archivo en ttf y lo convertimos en cada uno de las extensiones (formatos) antes mencionados y los guardamos.
- Subimos las fuentes en los cuatro formatos que hablábamos al directorio pertinente. Los que utilicen WordPress sería al directorio Font dentro del tema utilizado, los que utilicen Prestashop es un poco más complicado, aunque si utilizamos google Font se simplifica ostensiblemente.
- Debemos declarar las fuentes en css para poder utilizarlas. Para ello (en WordPress) vamos a stylecss y añadimos la siguientes líneas:
@font-face {
font-family: ‘Nombre de la fuente’;
src: url('fonts/ Nombre de la fuente.eot');
src: url('fonts/ Nombre de la fuente.eot?#iefix') format('embedded-opentype'),
url('fonts/ Nombre de la fuente.woff') format('woff'),
url('fonts/ Nombre de la fuente.ttf') format('truetype'),
url('fonts/ Nombre de la fuente.svg#adlerRegular') format('svg');
font-weight: normal;
font-style: normal;
}Luego tenemos dos opciones. En el mismo style podemos añadir lo siguiente:
p {
Font-family: ‘Nombre de la fuente’;
}De esta forma cada párrafo utilizará éste tipo de fuente, o la podemos utilizar para las etiquetas h1, h2, h3 o simplemente en un párrafo concreto.
Así, tenemos nuestra web como queremos, o como nos han pedido, y cumplir con las expectativas de nuestro cliente.
Si tú lo haces de forma distinta compártelo con nosotros.

Antonio López Tomás
Antonio López Tomás es fundador y Director SEO en Elblogdelseo.com y en Seostar.es. Profesor de SEO y Marketing digital en varias universidades (Unizar, UMU, UCAM, UNAE, U. Pompeu Fabra...) y Escuelas de negocios (EAE, IEBS. Marketing and Web, Seoworking, AulaCM...). Speaker en eventos de Marketing Digital y Autor de "Pensamientos Viajeros".





Pero podemos añadir cualquier letra? No hay algunas que tengan copiright?
Citar Comentario
Y para incorporarla en css plano? Eso no explicaste. Solo si es WP o PS. Que onda?
Citar Comentario
Hola Mauricio.
En principio era con Worpdress, pero puedes utilizarlo en lo que quieras.
Lo mejor es siempre crear clases, para luego llamar esa clase. Saludos
Citar Comentario
hola, hice esto segun lo que explicas:
@font-face {
font-family: ‘Bunya’;
src: url(‘fonts/Bunya.eot’);
src: url(‘fonts/Bunya.eot’) format(‘embedded-opentype’),
url(‘fonts/Bunya.woff’) format(‘woff’),
url(‘fonts/Bunya.ttf’) format(‘truetype’),
url(‘fonts/Bunya.svg’) format(‘svg’);
font-weight: normal;
font-style: normal;
}
p {
Font-family: ‘Bunya’;
}
pero no me resulta. podrias ayudarme?
Citar Comentario
Hola Williams.
Tienes que tener en cuenta que el copiar y pegar no siempre sale bien, porque te puede cambiar las comillas etc… Mira el tema de los saltos de línea no vayas a tener un problema con eso. Saludos
Citar Comentario
Es posible que esto ralentice la carga de la web?
Gracias
Citar Comentario
Hola Mar
Pues en teoría no debería ralentizar nada. Es un fichero que se carga dentro de la web, no se utiliza Api ni nada. Tendría que ver exactamente cuanto más tarda en cargar utilizando fuentes propias o utilizando fuentes de Google.
Muchas gracias por el comentario Mar.
Citar Comentario
Comprobaré los tiempos cuando la suba al servidor.
Muchas gracias!
Citar Comentario
Si, por favor, y compártelo con nosotros, a ver si nos llevamos alguna sorpresa.
Saludos
Citar Comentario
Yo te comparto mi experiencia y me funciono de una en modo local.Si obviamente tuve que revisar bien la instrucción por las comillas y demases pero me re-sirvió porque estoy armando una web de eventos. Gracias Antonio
Citar Comentario
Muchas gracias Mirta por comentar.
Me alegro de que te haya servido.
Citar Comentario